CesiumJS
AGI's CesiumJS 🔗 library provides a 3D globe and map for displaying geospatial information. It can also display time based simulations. In the examples below, I have cut out a few features. If you visit their website you can interact with their tutorials that show how to load textures from other locations like a Bing map server. My examples use the very nice to look at Natural Earth texture, but only at a single resolution, so detail will not improve by zooming. In a production setting or by adding a Bing API key, you can connect to map and terrain servers that provide much more resolution.
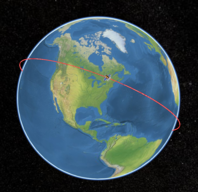
Orbits
In addtion to 3D globes and maps, the framework also understands cartesian coordinates. This is actually the main output of the SGP4 orbit propagator. We can use the javascript implementation of SGP4 that I ported to simulate the orbit of the International Space Station (ISS) and display it in a 3D simulation. Click here 🔗 to see it. Click the "Track ISS" button in the upper right to fly along with the space station.
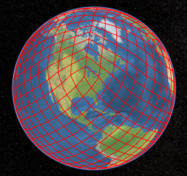
HEALPix
The CesiumJS 🔗 library has two different methods of supporting geographic objects, either as entities or primitives. A very common primitive in many frameworks is the polyline. By generating a polyline collection of HEALPix pixel outlines, I can show the grid on the Cesium globe. Click here 🔗 to display HEALPix outlines. You can click the buttons on the left to display each of the first four orders individually.